Benefits
特長
ComponentOneのうち、Xamarinプラットフォームのモバイルアプリケーション開発用の機能に限定したコンポーネントセットです。
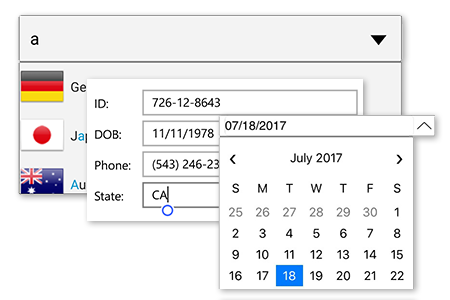
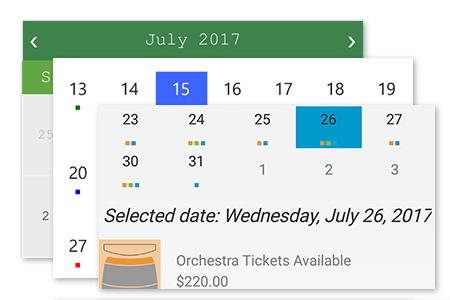
業務アプリに必要とされるチャート、ゲージ、データグリッド、カレンダーなどのユーザーインタフェースを、Xamarinプラットフォームのアプリ開発で利用できます。
モバイルアプリに統合されたUXを提供
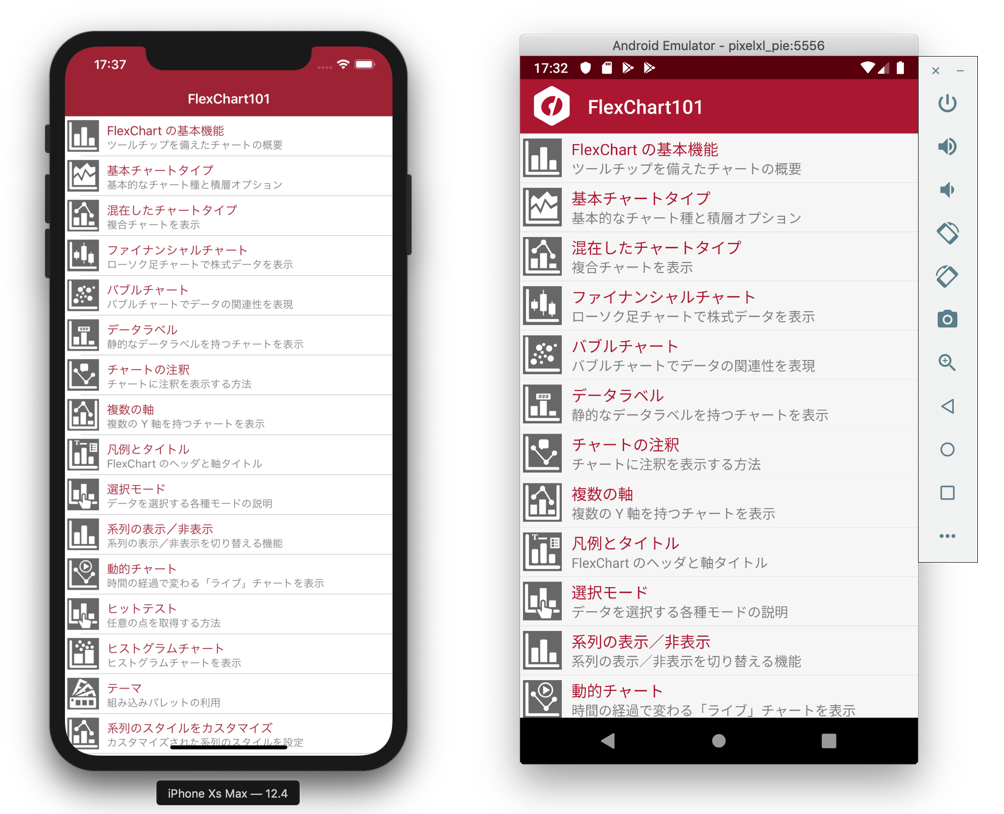
iOS、Android、およびWindows 10デバイスで同じ機能を提供するように設計されています。その他のクロスプラットフォームライブラリに依存していないので、互換性、速度、ファイルサイズなどXamarinプラットフォームに最適化した実装です。
データ可視化UIコントロール
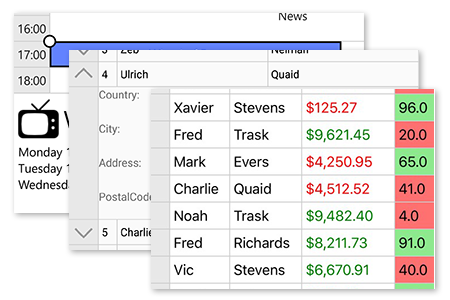
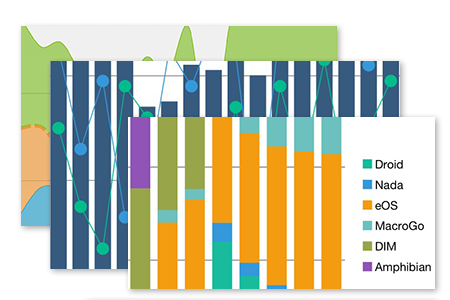
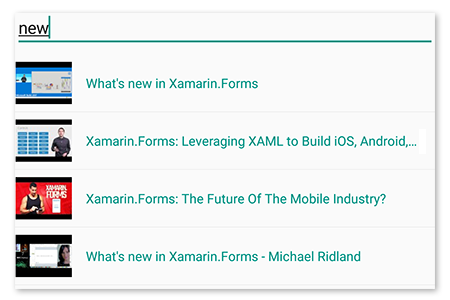
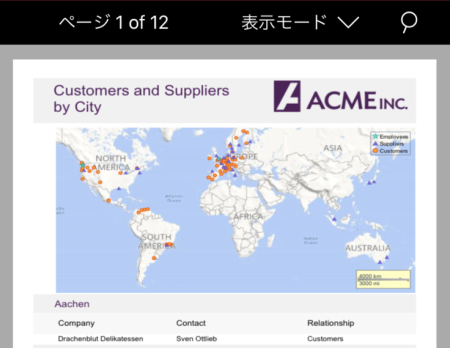
Xamarin プラットフォームを補完するデータ可視化コンポーネントを提供します。 たとえば、FlexGridはデータを表形式に表示するデータグリッドコントロールで、FlexChartは各種チャート形式でデータを表現できるコントロールです。 これらを利用することで、ユーザーに分かりやすいユーザーインタフェースのモバイルアプリが開発可能になります。
Xamarin プラットフォーム対応
Xamarin.Formsコントロールは、Xamarin.AndroidやXamarin.iOSコントロールと同じように動作します。Xamarin.Forms利用してUIとロジックを共有化したクロスプラットフォームアプリ開発だけでなく、Xamarin.Android、Xamarin.iOSのネイティブアプリ開発でも同じ機能のコントロールを利用できます。
デバイスに最適化したスタイル
各ターゲットデバイスに合った独自のルック&フィールを提供します。各コントロールは、Android、iOS、Windows(UWP)の各ネイティブ実装に基づいたスタイルで表示し、デバイスごとにアプリのデザインを統一することができます。
Visual StudioとC#で開発
Xamarin.Forms、Xamarin.Android、Xamarin.iOSに対応したコントロールを使用して、iOS、Android、UWPのネイティブアプリケーションを開発できます。統合開発環境(Visual StudioやVisual Studio for Mac)を活用し、C#で生産性の高いアプリ開発が可能になります。
主なコントロールの機能
その他の機能・特長
ネイティブアプリ開発
ComponentOne for Xamarin は、iOSデバイス(iPhoneやiPad)、Androidデバイス(Nexusなど)、Windowsデバイス(UWPで動作)で動作するネイティブアプリケーションの開発に適しています。
ネイティブアプリは、ブラウザで実行されるWebアプリと比較して、操作の統一感、パフォーマンス、使い勝手が向上するので、ユーザーの生産性を重視したシステムを提供できます。
また画面設計は、各ネイティブデザイナ(iOS Storyboards、Android axml、Xamarin.Forms XAML Previewer)をサポートします。
サンプルとドキュメント
ComponentOne for Xamarin には数多くのサンプルが収録されています。またWebサイトでも各種ドキュメントを公開しています。サンプルとドキュメントは各コンポーネントの主要機能を網羅しているため、学習時間の短縮に貢献し、初期導入コストを抑えて開発をスタートすることができます。

ユーザーライセンスで柔軟な開発環境を実現
ユーザーライセンス体系を採用しており、製品の使用は「ユーザー登録」を行った1人の開発者(製品の利用者)に限定されます。1ユーザーライセンスにつき上限3台のPCにインストールができるので、さまざまな環境での開発やメンテナンスが柔軟に行えます。

Xamarinで使用可能なコントロール
- グリッド&データ管理
- FlexGrid
- CollectionView
- データ可視化
- FlexChart/FlexPie
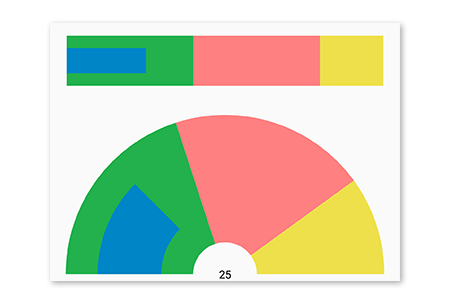
- Gauges
- 帳票・ドキュメント
- FlexViewer
※ 「ComponentOne Enterprise」サブスクリプションをご契約いただいただくと、他プラットフォームを含めすべてのコントロールをご利用いただけます。